JavaScript can access and change all the elements of an HTML document with the JavaScript DOM. The browser creates a DOM of the page when a web page is loaded.
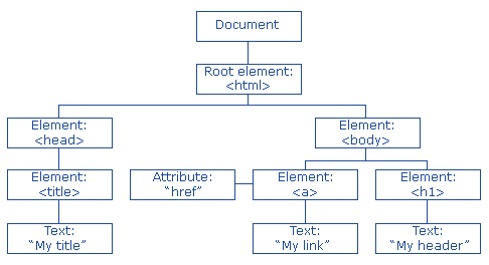
The HTML DOM is developed as a tree of objects:

JavaScript takes all the power it needs to create dynamic HTML.


- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page.
The Document Object Model is a W3C standard. The W3C DOM is a language-neutral interface and platform that allows programs and scripts to dynamically access and update the content, style, and structure of documents.
The W3C DOM standard is divided into 3 different parts:

- Core DOM – standard model for all document types
- XML DOM – standard model for XML documents
- HTML DOM – standard model for HTML documents
What is the HTML DOM?
The HTML Document Object Model is a standard object model and programming environment for HTML. It defines:
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
