CSS border property is a shorthand syntax in CSS that accepts multiple values for drawing a line around the element it is applied to.
As with all shorthand properties, any omitted sub-values will be set to their initial value. Importantly, border cannot be used to specify a custom value for border-image, but instead sets it to its initial value, i.e., none.
CSS border shorthand is especially useful when you want all four borders to be the same. To make them different from each other, however, you can use the longhand border-width, border-style, and border-color properties, which accept different values for each side. Alternatively, you can target one border at a time with the physical (e.g., border-top ) and logical (e.g., border-block-start) border properties.
The CSS border-color specifies the color of a border.
The CSS border-style specifies whether a border should be solid, dashed line, double line, or one of the other possible values.
The CSS border-width specifies the width of a border.
Now, we will see how to use these properties with examples.
CSS Border-color
This property allows you to change the color of the border surrounding an element. You can individually change the color of the bottom, left, top and right sides of an element’s border using the properties −
- border-bottom-color changes the color of bottom.
- border-top-color changes the color of top.
- border-left-color changes the color of left.
- border-right-color changes the color of right .
The following example shows the effect of all these properties
<style type = "text/css">
p.example1 { border:1px solid; border-bottom-color:#009900; /* Green */
border-top-color:#FF0000; /* Red */
border-left-color:#330000; /* Black */
border-right-color:#0000CC; /* Blue */ }
CSS Border-style
The border-style property specifies what kind of border to display.
The following values are allowed:
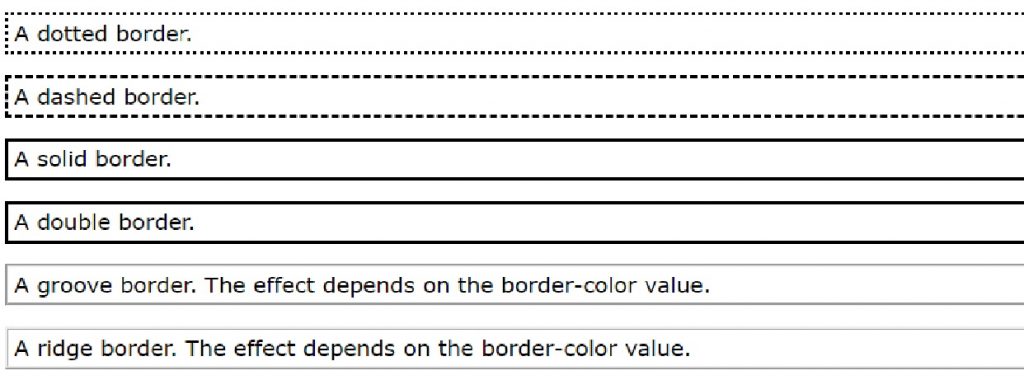
dotted– Defines a dotted borderdashed– Defines a dashed bordersolid– Defines a solid borderdouble– Defines a double bordergroove– Defines a 3D grooved border. The effect depends on the border-color valueridge– Defines a 3D ridged border. The effect depends on the border-color valueinset– Defines a 3D inset border. The effect depends on the border-color valueoutset– Defines a 3D outset border. The effect depends on the border-color valuenone– Defines no borderhidden– Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).

Border-values
Line-width
| Name: | border-top-width, border-right-width, border-bottom-width, border-left-width |
|---|---|
| Value: | <line-width> |
| Initial: | medium |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | absolute length; zero if the border style is none or hidden |
| Animatable: | by computed value |
| Name: | border-width |
|---|---|
| Value: | <line-width>{1,4} |
| Initial: | (see individual properties) |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animatable: | see individual properties |
CSS Border Shorthand Properties
| Name: | border-top, border-right, border-bottom, border-left |
|---|---|
| Value: | <line-width> || <line-style> || <color> |
| Initial: | See individual properties |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animatable: | see individual properties |
This is a shorthand property for setting the width, style, and color of the top, right, bottom, and left border of a box. Omitted values are set to their initial values.
The border property is a shorthand property for setting the same width, color, and style for all four borders of a box. Unlike the shorthand margin and padding properties, the border property cannot set different values on the four borders. To do so, one or more of the other border properties must be used.
The border shorthand also resets border-image to its initial value. It is therefore recommended that authors use the border shorthand, rather than other shorthand or the individual properties, to override any border settings earlier in the cascade. This will ensure that border-image has also been reset to allow the new styles to take effect.
The CSS Working Group intends for the border shorthand to reset all border properties in future levels of CSS as well. For example, if a border-characters property is introduced in the future to allow glyphs as borders, it will also be reset by the border shorthand. By using the border shorthand to reset borders, authors can be guaranteed a “blank canvas” no matter what properties are introduced in the future.
