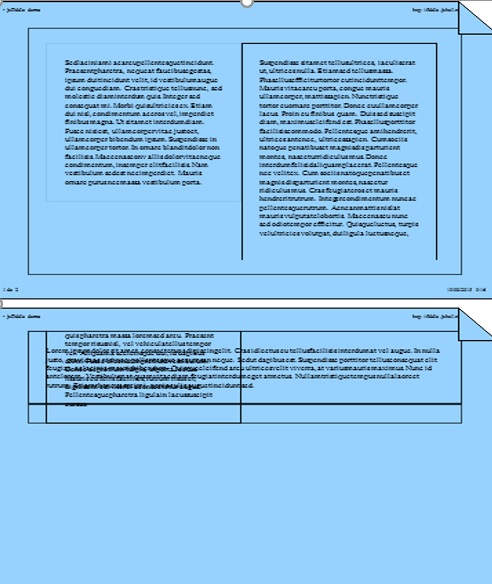
CSS Paged media properties control the presentation of content for print or any other media that splits content into discrete pages. It allows you to set page breaks, control printable area, style left and right pages differently, and control breaks inside elements.
CSS Paged media-properties
It has following properties:
page-break-beforepage-break-afterpage-break-insideorphanswidows@page
Page-break-before
CSS page-break-before property adjusts page breaks before the current element.
page-break-before: left;

Page-break-after
CSS page-break-after property adjusts page breaks after the current element.
page-break-after: recto;

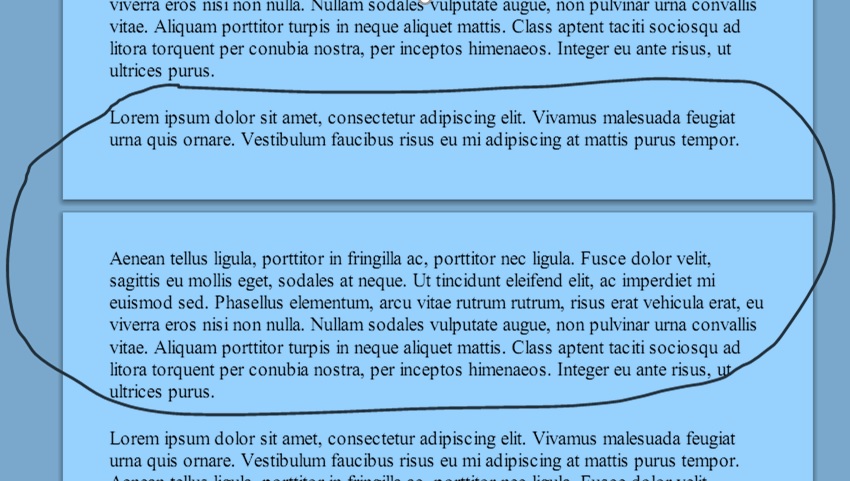
Page-break-inside
CSS page-break-inside property adjusts page breaks inside the current element.
page-break-inside: auto;

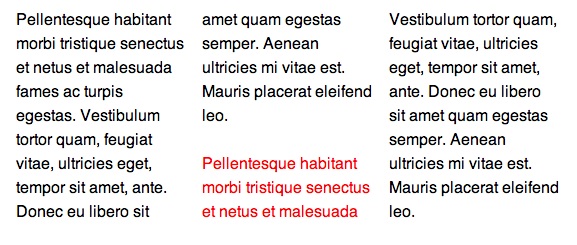
Orphans
CSS orphans property sets the minimum number of lines in a block container that must be shown at the bottom of a page, region, or column.
orphans: initial;

Windows
CSS window property sets the minimum number of lines in a block container that must be shown at the top of a page, region, or column.
widows: unset;
@page
CSS @page at-rule is used to modify some CSS properties when printing a document.
@page {
margin: 3cm;
}
@page :first {
margin: 3cm;
}

Comments are closed.