CSS Padding property allows you to specify how much space should appear between the content of an element and its border .The value of this attribute should be either a length, a percentage, or the word inherit. If the value is inherit, it will have the same padding as its parent element. If a percentage is used, the percentage is of the containing box.

<html>
<head>
<style>
div {
padding: 100px;
border: 10px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Padding</h2>
<div>This element has a padding of 100px.</div>
</body>
</html>
CSS Padding-properties
CSS has properties for specifying the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
All the padding properties can have the following values:
- length – specifies a padding in px, pt, cm, etc.
- % – specifies a padding in % of the width of the containing element
- inherit – specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
CSS Padding-top
he padding-top CSS property sets the height of the padding area on the top of an element.
<html>
<head>
</head>
<body>
<p style = "padding-top: 25px; border:5px red;">
Learn top padding
</p>
<p style = "padding-top: 9%; border:4px solid black;">
There is paragraph of top padding
</p>
</body>
</html>
The padding-top property is specified as a single value chosen from the list below. Unlike margins, negative values are not allowed for padding.
CSS Padding-left
The padding-left property sets the left padding (space) of an element. This can take a value in terms of length of %.
Here is an example
<html>
<head>
</head>
<body>
<p style = "padding-left: 20px; border:5px red;">
Learn about left padding
</p>
<p style = "padding-left: 15%; border:5px solid black;">
Learn about left padding in percent
</p>
</body>
</html>
CSS Padding-right
The padding-right property sets the right padding (space) of an element. This can take a value in terms of length of %.
Here is an example
<html>
<head>
</head>
<body>
<p style = "padding-right: 25px; border:5px solid black;">
Learn about right padding
</p>
<p style = "padding-right: 10%; border:5px red;">
Learn about right padding in percent
</p>
</body>
</html>
CSS Padding-bottom
The padding-bottom property sets the bottom padding (space) of an element. This can take a value in terms of length of %.
Here is an example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 5px solid yellow;
padding-bottom: 30px;
}
</style>
</head>
<body>
<h1>The padding-bottom</h1>
<p class="ex1">A paragraph with a 25 pixels bottom padding.</p>
</body>
</html>
CSS Padding-Values
<length>The size of the padding as a fixed value. Must be nonnegative.<percentage>The size of the padding as a percentage, relative to the width of the containing block. Must be nonnegative.
| Initial value | 0 |
|---|---|
| Applies to | all elements, except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column. It also applies to ::first-letter and ::first-line. |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | the percentage as specified or the absolute length |
| Animation type | a length |
CSS Padding and Element Width
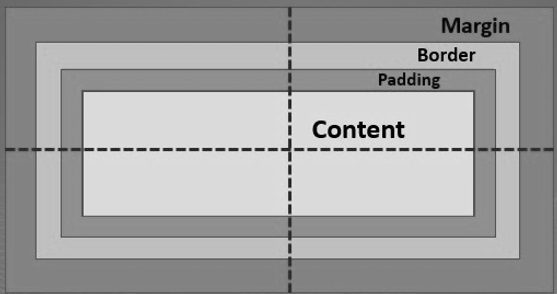
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the <div> element is given a width of 250px. However, the actual width of the <div> element will be 300px (250px + 25px of left padding + 25px of right padding)
Padding – Shorthand
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px

Comments are closed.