In CSS Tables, the <table> element is used for displaying tabular data. You can think of it as a way to describe and display data that would make sense in spreadsheet software. Essentially: columns and rows.

Each table has three sub elements i.e, <tr>, <th> and <td>

(1) <td>
The <td> tags are the elements of the tables. Adding each <td> would add one cell in the table.
(2) <tr>
The <tr> tag defines a row in an HTML table. For example, if a table has three rows then we need to define <tr> </tr> tags three times. i.e.,
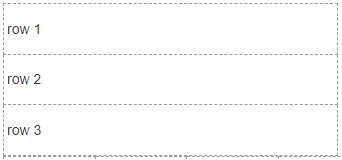
<table style="height: 153px;" width="335"> <tbody> <tr> <td >row 1</td> </tr> <tr> <td >row 2</td> </tr> <tr> <td >row 3</td> </tr> </tbody> </table>
The output of the above code would be as

(3) <th>
The <th> tag defines the table header. Each <th> defines the cell elements.
For coulmn header, the number of <th> tags are placed in the a <tr> <tags> but for row header, each <tr> tag contains the <th> tags. In the above code, the header elements are added and the updated code could be written as
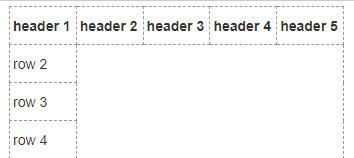
<table style="height: 153px;" width="335"> <tbody> <tr> <th>header 1</th> <th>header 2</th> <th>header 3</th> <th>header 4</th> <th>header 5</th> </tr> <tr> <td>row 2</td> </tr> <tr> <td>row 3</td> </tr> <tr> <td>row 4</td> </tr> </tbody>
The elemetns are added only in the first row therefore the coulns are created only in the first row and other rows remain with single coulmn

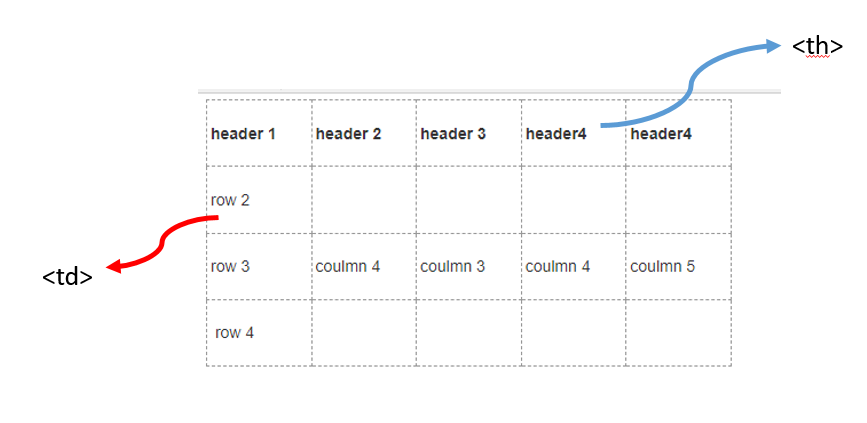
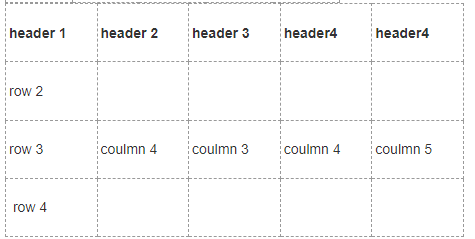
if the elements are added to each row then a 4×5 table would be created. as show below
<table style="width: 459px; height: 233px;"> <tbody> <tr style="height: 58px;"> <th >header 1</th> <th >header2</th> <th >header3</th> <th >header4</th> <th >header4</th> </tr> <tr style="height: 58.5px;"> <td >row 2</td> <td ></td> <td s></td> <td s></td> <td s></td> </tr> <tr style="height: 58px;"> <td >row3 </td> <td >coulmn4</td> <td >coulmn 3</td> <td >coulmn 4</td> <td >coulmn 5</td> </tr> <tr style="height: 58px;"> <td >row 4</td> <td ></td> <td ></td> <td ></td> <td ></td> </tr> </tbody> </table>

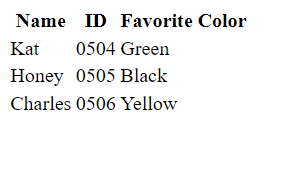
A more suitable example is given below without styling.
<table>
<tr>
<th>Name</th>
<th>ID</th>
<th>Favorite Color</th>
</tr>
<tr>
<td>Kat</td>
<td>0504</td>
<td>Green</td>
</tr>
<tr>
<td>Honey</td>
<td>0505</td>
<td>Black</td>
</tr>
<tr>
<td>Charles</td>
<td>0506</td>
<td>Yellow</td>
</tr>
</table>

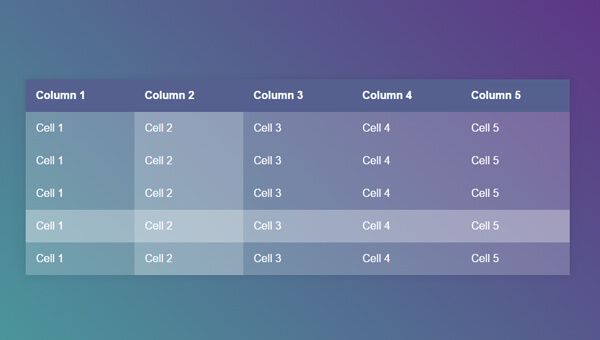
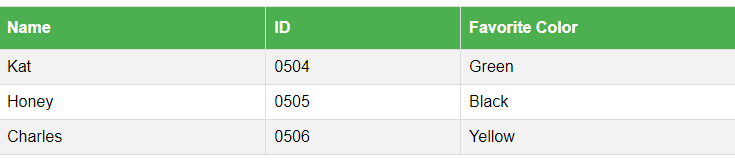
CSS Tables -basic styling
Most tables you will ever see use colors and lines to distinguish different parts of the table. Borders are very common. By default, all table cells are spacing out from one another by 2px (via the user-agent stylesheet)
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>

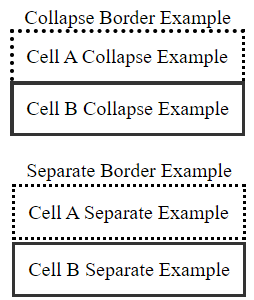
CSS Tables-border
- The border-collapse specifies whether the browser should control the appearance of the adjacent borders that touch each other or whether each cell should maintain its style.
- The border-spacing specifies the width that should appear between table cells.
- The caption-side captions are presented in the <caption> element. By default, these are rendered above the table in the document. You use the caption-side property to control the placement of the table caption.
- The empty-cells specifies whether the border should be shown if a cell is empty.
- The table-layout allows browsers to speed up layout of a table by using the first width properties it comes across for the rest of a column rather than having to load the whole table before rendering it.
<table class = "one">
<caption>Collapse Border Example</caption>
<tr><td class = "a"> Cell A Collapse Example</td></tr>
<tr><td class = "b"> Cell B Collapse Example</td></tr>
</table>

CSS Table alignment
The text-align property sets the horizontal alignment (like left, right, or center) of the content in <th> or <td>.
By default, the content of <th> elements are center-aligned and the content of <td> elements are left-aligned.
To center-align the content of <td> elements as well, use text-align: center
CSS Tables -highlighting
Hightlighting a particluar row is fairly easy. You could add a class name to a row specifically for that:
<tr class="highlight"> ... </tr>
