What is CSS and why it is used?
CSS stands for Cascading Style Sheets. CSS tutorial describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once.
CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. CSS is independent of HTML and can be used with any XML-based markup language.
The Benefits Of Cascading Style Sheets
So if we’ve been using HTML for years and creating all sorts of great websites with them why make the switch? Some of the advantages of using CSS are:
- Easier to maintain and update
- Greater consistency in design
- More formatting options
- Lightweight code
- Faster download times
- Search engine optimization benefits
- Ease of presenting different styles to different viewers
- Greater accessibility
Separation of Style and Structure
The basic idea behind CSS tutorial is to separate the structure of a document from the presentation of the document. HTML is meant for structure. It was never intended for anything else. All those attributes you add to style your pages were added later as the viewing public demanded it. All those additions though make HTML clumsy and work against it’s main purpose of structuring a document. HTML is there to let a browser know that this block of text is a paragraph and that block of text is a heading for this paragraph.
Faster Web Page Download Time
Using cascading style sheets generally leads to less code behind your web pages which helps the download times of a page. When browser sees a table in your code it needs to read through all your code twice. Once to understand the structure of the table and once again to actually display the content within the table.
Greater Control Of Presentation
CSS tutorial allows for more control over the presentation of your web pages. Given how little control web designers can sometimes have it’s nice to know there’s a way to get some of it back. Aside from the fact that CSS has more formatting options over HTML such as options to control the spacing and leading of text, CSS can also determine in what order the page itself displays. If you do have some heavy graphics you can place them last in your code to ensure your visitors can at least have some text to read while waiting for your grahics to load. With tables it’s all or nothing. you won’t be able to get one part of your table load before another part.
Syntax Rules to Follow
A CSS tutorial comprises of style rules that are interpreted by the browser and then applied to the corresponding elements in your document. A style rule is made of three parts −
- Selector − A selector is an HTML tag at which a style will be applied. This could be any tag like <h1> or <table> etc.
- Property − A property is a type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties. They could be color, border etc.
- Value − Values are assigned to properties. For example, color property can have value either red or #F1F1F1 etc.

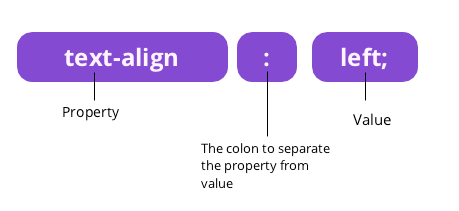
A declaration block consists of the property (for instance, padding) and the value (for instance, length indicator in pixels).
Main Concepts of CSS Syntax

CSS is for assigning certain values to properties. In other words, CSS tells the browser which fonts, colors, decorations, or other features HTML elements use. The basic syntax of CSS represents this aim:
- It consists of a specific property to be applied. For instance, it could be a
background-colorproperty. - It also has a value which indicates how browsers display the property. For instance, we can set
background-colortopurple.
Take a look at this code example:
