In Python GUI standard attributes are described below,
- Fonts
- Colors
- Cursors
- Bitmaps
- Anchors
- Dimensions
- Relief styles
1-Fonts:
Tkinter font widget is used for styling the text or displaying the text in Python GUI. It has all the properties and the combination of typeface properties such as size, weight, style and slope of each character in the test displayed.
Font can be written as:
Constructors:
Font constructor provides different styling options to style the text. Some font constructors are give below:
size: The font size define the size of the text or character for styling. The font size is measured in integer points.
underline: The font underlines constructor used for underlying the text or font. It specifies the value such as 1 for underlined text, 0 for normal.
family: The font family supported for defining the different font styles for text as “Times New Roman”, “Helvetica” etc.
overstrike: The font overstrike option allows to overstrike the text that is selected. It also takes a Boolean value saying 1 as true or as for overstruck and 0 is the default value.
weight: The font weight defines the weight of the font such as “bold” for boldface, “normal” for regular weight.
Example:
2- Colors:
The color attribute is used to design the frontend of any webpage. It designs the font or text by applying different colors to it. Colors can be defined in 2 ways, 1st is by using the locally defined color names which are already stored in the database as red, blue, black, etc. 2nd is by specifying the string, the proportion of red, green, and blue in hexadecimal digits. Like “#fff” number is for white and “#000000” number is for black, etc.
Color options in Tkinter:
Tkinter color provide many options to apply,
selectforeground: Shows the foreground color for the selected items of the widget.
selectbackground: Shows the background color for the selected items of the widget.
activebackground: Shows the background color for the widget when it’s active.
activeforeground: Shows the foreground color for the widget when it’s active.
foreground: It represented as fg and shows the foreground color for the widget.
background: It represented as bg and shows the background color for the widget.
disabledforeground: Shows the foreground color for the widget when it’s disabled.
highlightcolor: Shows the foreground color of the highlight region when it’s focused.
highlightbackground: Shows the background color of the highlight region when it’s focused.
3- Cursors:
Tkinter provides number of different mouse cursors according to your operating system. some cursors are given below,
| exchange | man | plus | shuttle |
| cross | Arrow | mouse | star |
| circle | sizing | clock | tcross |
| fleur | heart | spider | pirate |
| dotbox | spraycan | watch | target |
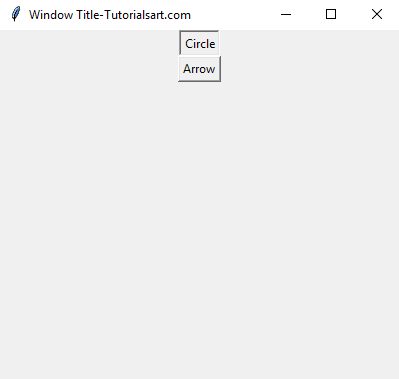
Example:
from tkinter import *
import tkinter
appWindow = Tk()
appWindow.title("Window Title-Tutorialsart.com")
appWindow.geometry('400x350')
B1 = tkinter.Button(appWindow, text ="Circle", relief=RAISED, cursor="circle", bg="orange")
B2 = tkinter.Button(appWindow, text ="Arrow", relief=RAISED, cursor="Arrow")
B1.pack()
B2.pack()
appWindow.mainloop()

4- Bitmaps:
Bitmaps are shown by this attribute. There are some type of bitmaps in python given below:
| gray12 | gray25 | gray50 |
| gray75 | error | questhead |
| info | hourglass | question |
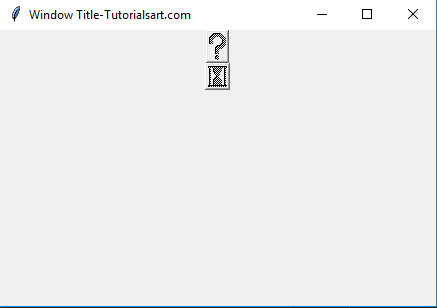
Example:
from tkinter import *
import tkinter
appWindow = Tk()
appWindow.title("Window Title-Tutorialsart.com")
appWindow.geometry('400x350')
B1 = tkinter.Button(appWindow, text ="Question", relief=RAISED, bitmap="question")
B2 = tkinter.Button(appWindow, text ="hourglass", relief=RAISED, bitmap="hourglass")
B1.pack()
B2.pack()
appWindow.mainloop()

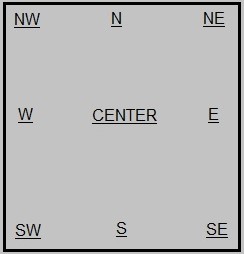
5- Anchors:
Anchors define the position of the text where is located according to a reference point.
There are some constants which are used for Anchor. Table is given below:
| NW | N | NE |
| W | CENTER | E |
| SW | S | SW |
Example:

6- Dimensions:
Dimensions show us various lengths and widths of widgets. Which can be described in different units. There are some characters in dimension with there description given below:
| Characters | Description |
| i | Inches |
| m | Millimeters |
| c | Centimeters |
| p | Printer’s points (about 1/72″) |
Length Options:
In Python GUI, Tkinter length can be expressed as an integer number of pixels. There are the list of common length options given below:
| Options | Description |
| width | It shows the desired width of the widget. |
| height | It shows the desired height of the widget. |
| borderwidth | It shows the width of the border giving three-dimensional look to the widget. |
| wraplength | It shows the maximum line length for widgets performing word wrapping. |
| highlightthickness | It shows the width of the highlight. |
| selectborderwidth | It shows the width of the three-dimensional of selected items border. |
| underline | It shows the index of the character to underline in the widget’s text. |
| padX padY | It shows the extra space the widget requests from its layout manager which needs to display contents in the x,y directions. |
7- Relief styles:
In python GUI there is an attribute that can use to simulate 3-D effects around the outside of the widget is called Relief Style. Given below are the list of constants of relief style:
- FLAT
- RIDGE
- RAISED
- GROOVE
- SUNKEN
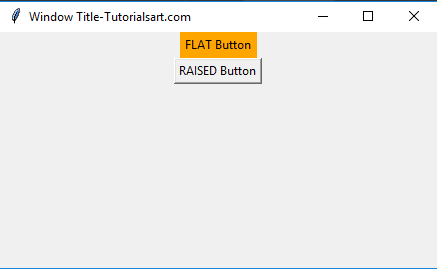
Example:
from tkinter import *
import tkinter
appWindow = Tk()
appWindow.title("Window Title-Tutorialsart.com")
appWindow.geometry('350x200')
B1 = tkinter.Button(appWindow, text ="FLAT Button", relief=FLAT, bg="orange" )
B2 = tkinter.Button(appWindow, text ="RAISED Button", relief=RAISED )
B1.pack()
B2.pack()
appWindow.mainloop()