A CSS stylesheet consists of a set of rules that are interpreted by the web browser and then applied to the corresponding elements such as paragraphs, headings, etc. in the document.
A CSS syntax have two main parts, a selector and one or more declarations:
Selector:
Selector indicates the HTML element you want to style. It could be any tag like <h1>, <title> etc.
Declaration Block:
The declaration block can contain one or more declarations separated by a semicolon. For the above example, there are two declarations in syntax:
- color: red;
- font-size: 12 px;
Each declaration contains a property name and value, separated by a colon.
Property:
A Property is a type of attribute of HTML element. It could be color, border etc.
Value:
Values are assigned to CSS properties. In the above example, value “blue” is assigned to color property.
CSS Syntax
p {
color: blue;
text-align: center;EXAMPLE EXPLAINED:
pis a selector in CSS (it points to the HTML element you want to style: <p>).coloris a property, and blue is the property valuetext-alignis a property, andcenteris the property value
selector { property: value }

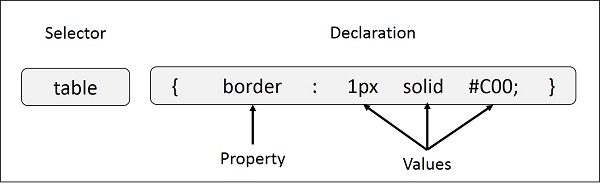
Example − You can define a table border as follows −
table{ border :1px solid #C00; }
Here table is a selector and border is a property and given value 1px solid #C00 is the value of that property.

Comments are closed.