HTML Heading basically provide six level of heading. It is basically a title or subtitle you want to show on webpage which is use to provide structure to the page. For main heading <h1> should be use than for sub heading <h2> and so on. Browser itself add a space before and after heading.
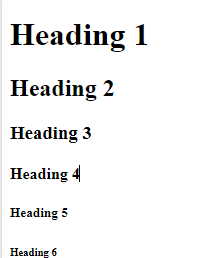
HTML Heading Example
<h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6>

Note: Heading tag should be use for heading purpose not to make a text big or bold.
Sizeable Heading
Although the font size of heading tag is by default fixed, but you can change the font size of heading tag by using different CSS text properties.
Example
<h1 style="font-size:80px;">Main Heading</h1>


Comments are closed.