HTML layout is used to display the web content in multiple columns just like a magazine and newspaper. It is basically a part of designing that deals with arrangement of visual components of webpage. For optimum effectiveness, the layout establishes the overall appearances of page to achieve a smooth flow of information.
Note: The html layout can be designed using html tables and by defining some CSS properties for them but, it is not recommended its better to use tables for displaying tabular data only.
HTML Layout using <div>
The most commonly used method of creating layouts are <div> element and it can contain further <div> elements if required.
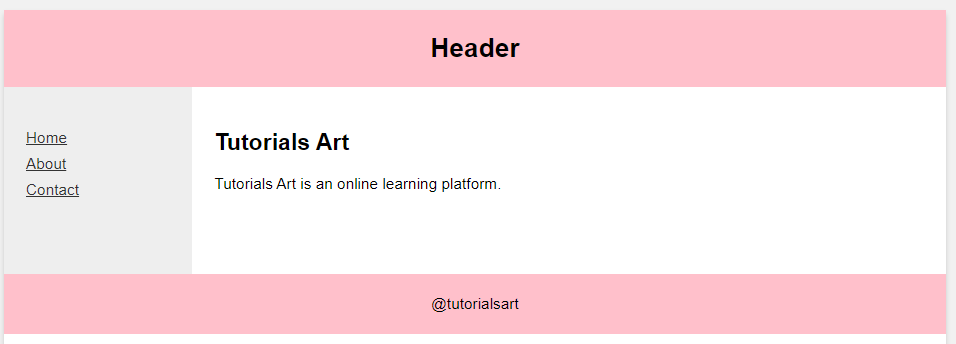
<body>
<div class="container">
<div class="header">
<h1>Header</h1>
</div>
<div class="wrapper clearfix">
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="section">
<h2>Tutorials Art</h2>
<p>Tutorials Art is an online learning platform.</p>
</div>
</div>
<div class="footer">
<p> @tutorialsart</p>
</div>
</div>
</body>

HTML Layout using Structural Elements
There are some html structural tags (<header>,<nav>,<aside>,<section>,<footer>) specially designed for defining layout in more semantic way so, it is better practice to use these tags to define html layout.
In following example html layout is created using html5 structural elements.
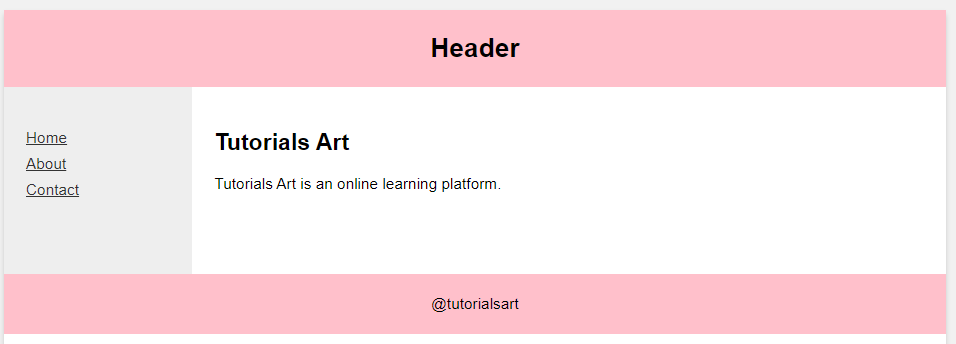
<section>
<header>
<h1>Header</h1>
</header>
<aside>
<ul>
<li>Menu Item 1</li>
<li>Menu Item 2</li>
<li>Menu Item 2</li>
</ul>
</aside>
<div class="content">
<h1>Tutorials Art</h1>
<p>Tutorials Art is an online learning platform.</p>
</div>
<footer>
@tutorialsart
</footer>
</section>

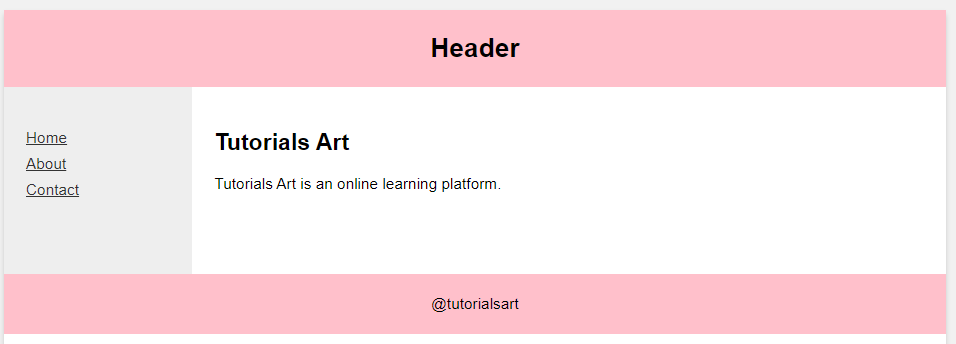
Lets see another example of layout to see how navigation links can be added through <nav> tag and how <aside> element can be used of writing side notes.
<body>
<section>
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div class="content">
<h1>Tutorials Art</h1>
<p>Tutorials Art is an online learning platform.</p>
</div>
<aside>
<p>Get Ready To Explore Our Awesome Tutorials</p>
</aside>
<footer>
@tutorialsart
</footer>
</section>
</body>

Main Elements for HTML Layout
<section>Containing all these tags</section> <header>Header</header> <nav>Navigations</nav> <aside>Sidebar</aside> <div>Content</div> <footer>Footer</footer>
The above are html semantics that are describing different parts of html layout. We will discuss them in detail in HTML Semantics.
