A list is number of related items typically written one below other.
HTML list allow a collection of similar objects to be grouped into lists by web developer. HTML contain three ways to define lists. All lists can contain one or more lists.
HTML List Types
The types of lists that can be used in HTML are.
- Ordered List: It will list items with numbers.
- Unordered List: It will list items using plain bullets.
- Description List: It will list items in same way as arranged in dictionary.
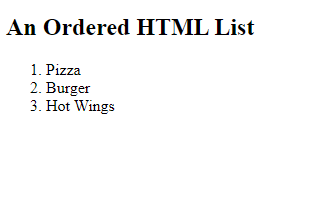
Ordered List
HTML ordered list begins with <ol> tag and each list item is written within <li> tag. In Ordered list items within list is labelled with numbers by default. Ordered list is used when the order of list items is important.
<ol> <li>Pizza</li> <li>Burger</li> <li>Hot Wings</li> </ol>

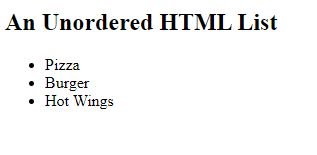
Unordered List
HTML unordered list begins with <ul> tag and each list item is written within <li> tag. In Unordered list items within list is labelled with small bullets by default.
<ul> <li>Pizza</li> <li>Burger</li> <li>Hot Wings</li> </ul

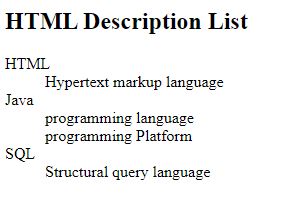
Description List
In HTML Description list each list item has its own description. Description list begins with <dl> tag than, <dt> tag is used to specify each term and than term definition is written within <dd> tag. This list is commonly used for glossary of terms.
<dl> <dt>HTML</dt> <dd>Hypertext markup language</dd> <dt>Java</dt> <dd>programming language</dd> <dd>programming Platform</dd> <dt>SQL</dt> <dd>Structural query language</dd> </dl>

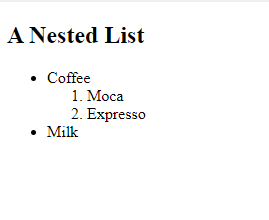
Nested List
A list can be added within other list this is known as nested list.
<ul>
<li>Coffee</li>
<ol>
<li>Moca</li>
<li>Expresso</li>
</ol>
</li>
<li>Milk</li>
</ul>