In HTML paragraph begins on a newline and starts with <p> and ends with </p>. Usually, a HTML paragraph is structural grouping of related contend which begins on newline, Web browser add a line before and after the paragraph .
HTML Paragraph Syntax
<p>Content</p>
<p>First paragraph</p> <p>Second paragraph</p>

Problem:
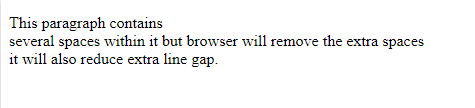
Note: If several spaces or lines are inserted by user within a single paragraph than web Browser reduces them to single space.
<p>This paragraph contains several spaces within it
but browser will remove the extra spaces
it will also reduce extra line gap. </p>
Solution:
So to maintain the line or spaces added by user we have two solutions
- Break line tag
- Pre tag
Break Line Tag
If we want to give extra line break in a paragraph than we can use <br> tag where we want to insert extra line within the paragraph. <br> has no closing tag So, it is included in empty elements.
<p>This paragraph contains <br>several spaces within it
but browser will remove the extra spaces <br>
it will also reduce extra line gap. </p>

Pre Tag
If you want to keep the structure of content you write as it is such that as it is number of spaces and line than instead of using paragraph tag you can use pre tag <pre>.
<!DOCTYPE html>
<html>
<body>
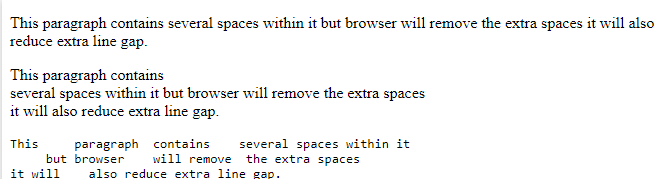
<p>This paragraph have contains several spaces within it
but browser will remove the extra spaces
it will also reduce extra line gap. </p>
<p>This paragraph have contains <br>several spaces within it
but browser will remove the extra spaces <br>
it will also reduce extra line gap. </p>
<pre>This paragraph have contains several spaces within it
but browser will remove the extra spaces
it will also reduce extra line gap.</pre>
</body>
</html>


Comments are closed.