Select element defines the drop-down list of options it allow user to select from different options. The options in the drop-down list can be given using <option> element.
Now lets see the most commonly used select attributes .
Select Attributes
| Attribute | Description |
| name | This attribute is used to define the name for drop down list |
| size | This attribute is used to define the number of visible options to user. |
| multiple | This attribute allow user to select more than one value |
| id | This attribute is used to associate the list with label element. |
| selected | This attribute is basically option tag attribute to define a pre-selected option. |
As Id and name are common attribute for all the elements of form lets discuss others attributes one by one.
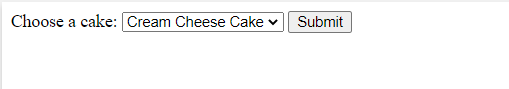
Selected Attribute
The selected attribute is used within option tag to define the pre-selected option it means that the option having selected attribute will be shown to user.
<option value="Chocolate">Chocolate Cake</option>
<option value="Pineapple">Pineapple Cake</option>
<option value="Cream" selected>Cream Cheese Cake</option>
<option value="Strawberry">Strawberry Cake</option>

You can try the above code to understand it more clearly.
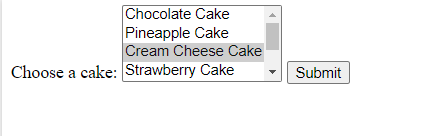
Size Attribute
The size attribute is used to setdown the number of visible options to user.
<form action="formoutput.php">
<label for="cake">Choose a cake:</label>
<select id="cake" name="cake" size="4">
<option value="Chocolate">Chocolate Cake</option>
<option value="Pineapple">Pineapple Cake</option>
<option value="Cream" selected>Cream Cheese Cake</option>
<option value="Strawberry">Strawberry Cake</option>
<option value="fruit">Fruit Cake</option
<option value="Blueberry">Blueberry Cake</option>
<option value="icecream">Icecream Cake</option>
</select>
<input type="submit">
</form>

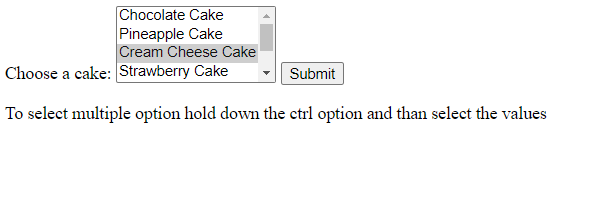
Multiple Attribute
The multiple attribute is used to allow user to select more than one option.
Note: To select multiple option hold down the ctrl option and than select the values. Lets see an example to understand it more clearly.
<select id="cake" name="cake" size="4" multiple>