HTML Style is the attribute which is added in element tag to add style to an element such as color, font size, back ground color and many more.
HTML Style Syntax
<tagname style="Property: value;">
So here style is html attribute while property is CSS property and value is CSS value. As HTML provides structure to webpage While, CSS basically provide style to page.
<p style="color: blue;">This is a blue paragraph.</p>

Now we will discuss, some basic examples that how to use this style attribute of html by using CSS property.
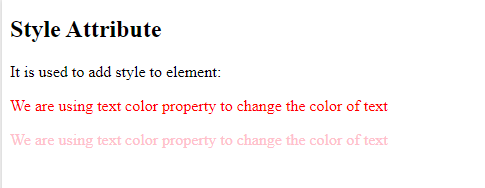
Text Color
For changing the color of text within html element we use CSS proper color within html style attribute.
<p style="color:red;">We are using text color property to change the color of text</p> <p style="color:pink;">We are using text color property to change the color of text</p>

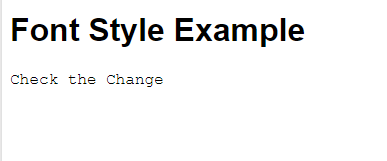
Text Font
For changing the writing style of text of html element we use CSS proper font-family within html style attribute.
<h1 style="font-family: Arial;">Font Style Example</h1> <p style="font-family: courier;" >Check the Change</p>

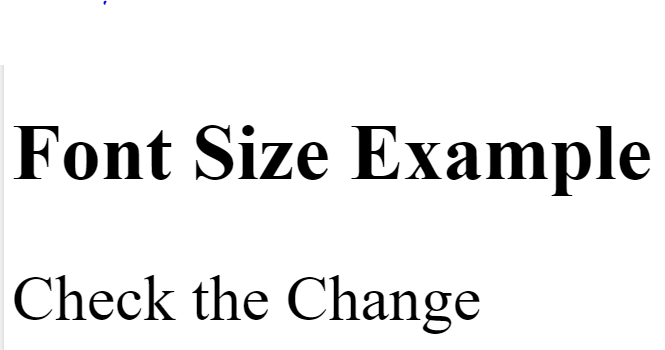
Text Size
For changing the text size we use CSS proper font-size within html style attribute.
<h1 style="font-size:500%;">Font Size Example</h1> <p style="font-size: 400%;" >Check the Change</p>

Just like all above examples we have many more properties such as background-color, text-align and so many properties. We can use these properties all together within a single style attribute by inserting semicolon between them. Let see a combine example of these properties.
<h1 style="font-size:500%;">Size Example</h1> <p style="font-size: 400%; text-align: center; background-color: blue" >Check the Change</p>


Comments are closed.