HTML table allow developers to arrange data in table form such as in row and column. HTML table begins with <table> tag. Following tags will help in html table formation.
HTML Table Tags
| Table Tags | Description |
| <table> | The main tag in which other tags are used. |
| <th> | This tag is known as table header use to define table header. The elements within this tag appear bold and centered by default. |
| <tr> | Table row tag is used to define row of table. |
| <td> | Each table data is defined within this tag. The elements within this tag appear normal and left-aligned by default. |
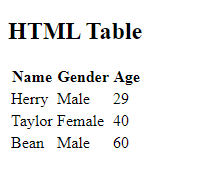
Now lets see an example to get it more clearly that how these tags can be used to make a table.
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td>Herry</td>
<td>Male</td>
<td>29</td>
</tr>
<tr>
<td>Taylor</td>
<td>Female</td>
<td>40</td>
</tr>
<tr>
<td>Bean</td>
<td>Male</td>
<td>60</td>
</tr>
</table>

Table Border
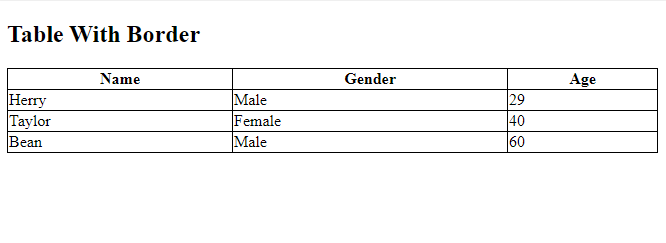
There are some css properties which can be added to make table more attractive. Table border can be added by using css border property.
<table style="border: 1px solid black;">
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td>Herry</td>
<td>Male</td>
<td>29</td>
</tr>
<tr>
<td>Taylor</td>
<td>Female</td>
<td>40</td>
</tr>
<tr>
<td>Bean</td>
<td>Male</td>
<td>60</td>
</tr>
</table>

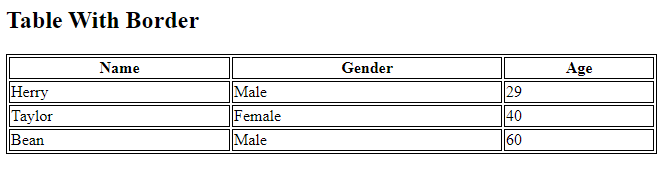
These borders can be collapsed by using html border collapse property so that it looks like one border.
<table style="width:100%; border: 1px solid black; border-collapse: collapse; ">
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td>Herry</td>
<td>Male</td>
<td>29</td>
</tr>
<tr>
<td>Taylor</td>
<td>Female</td>
<td>40</td>
</tr>
<tr>
<td>Bean</td>
<td>Male</td>
<td>60</td>
</tr>
</table>