JavaScript doesn’t have any functions for printing or outputting. JavaScript output means different ways to display the given code output. There are many ways to write the output in JavaScript. These methods are as follows:
innerHTMLwindow.alert()document.write()console.log()
JavaScript Output – innerHTML
The document.getElementById(id) method is used to access an HTML element. The id attribute is used to define the HTML elements and to define the HTML contents the innerHTML property can be used:
<html>
<body>
<p id="tacode"></p>
<script>
document.getElementById("tacode").innerHTML = "Tutorials Art";
</script>
</body>
</html>
Output:

JavaScript Output – window.alert()
To display data alert box can be used in JavaScript:
<!DOCTYPE html> <html> <body> <script> window.alert(5 * 4); </script> </body> </html>
Output:

JavaScript Output – document.write()
Using document.write() for testing purposes is a very convenient method:
<!DOCTYPE html> <html> <body> <script> document.write(5 * 4); </script> </body> </html>
Output:

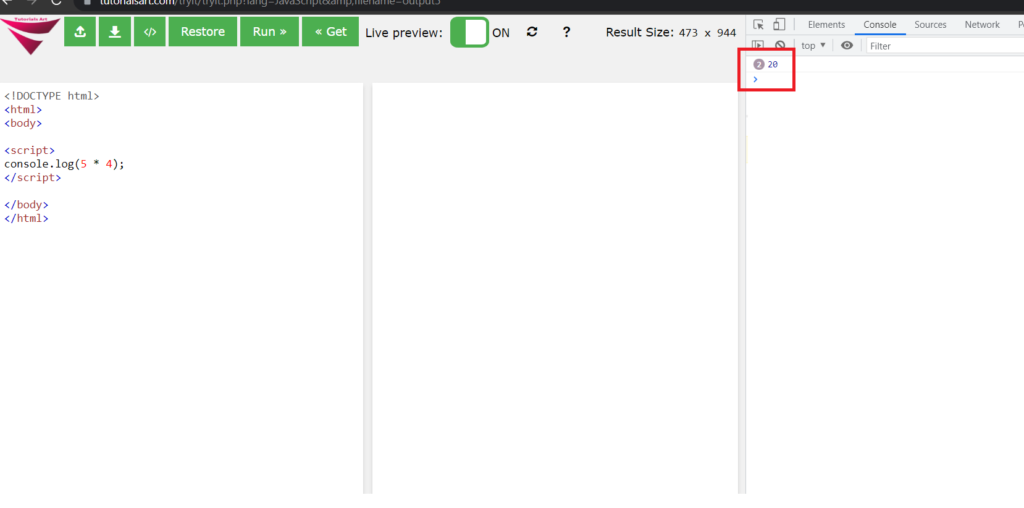
JavaScript Output – console.log()
The console.log() method can be used in the browser to show data for debugging purposes.
<!DOCTYPE html> <html> <body> <script> console.log(5 * 4); </script> </body> </html>
Output: