PHP Form Validation is the process of verifying the user’s input. In PHP, there are two forms of validation. The following is a list of them:
Client-Side Validation: It is used for field validation and is performed on client machine web browsers.
Server-Side Validation: After form submission, data is forwarded to a server, which performs validation checks.
PHP Form Validation Rules
- Validate Required Fields
- Validate Pattern for Fields
- Validate URL
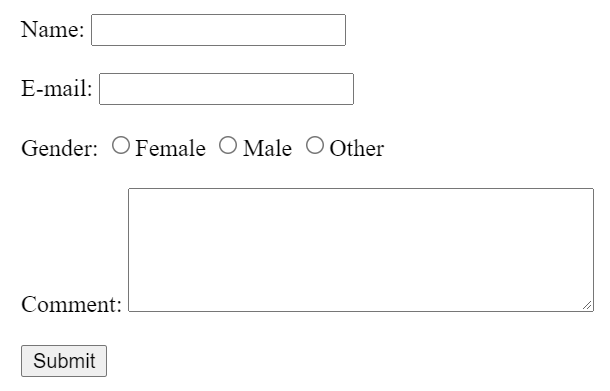
Lets discuss an example to understand basic Form and then we will discuss these validation rules in coming chapters:
<!DOCTYPE HTML>
<html>
<head>
<style>
.error {color: #FF0000;}
</style>
</head>
<body>
<?php
// Variable declaration and setting default value null
$name = $email = $gender = $comment = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = check_input($_POST["name"]);
$email = check_input($_POST["email"]);
$gender = check_input($_POST["gender"]);
$comment = check_input($_POST["comment"]);
}
function check_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP Form Validation Example</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
Name: <input type="text" name="name">
<br><br>
E-mail: <input type="text" name="email">
<br><br>
Gender:
<input type="radio" name="gender" value="female">Female
<input type="radio" name="gender" value="male">Male
<input type="radio" name="gender" value="other">Other
<br><br>
Comment: <textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
<input type="submit" name="submit" value="Submit">
</form>
<?php
echo "<h2>Your Input:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $gender;
echo "<br>";
echo $comment;
?>
</body>
</html>

Lets discuss above code:
Text Fields
The following is a section of code from the previous example that shows the text fields that were used in the example:
Name: <input type="text" name="name">
E-mail: <input type="text" name="email">
Comment: <textarea name="comment" rows="5" cols="40"></textarea>Radio Buttons
The radio buttons are used for gender field. Following is chunk of code for gender:
Gender:
<input type="radio" name="gender" value="female">Female
<input type="radio" name="gender" value="male">Male
<input type="radio" name="gender" value="other">OtherNow lets discuss main part of code :
Form Element
The code included in form tag:
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">- Post method used for sending from data.
- The superglobal variable $_SERVER[“PHP SELF”] returns the filename of the currently running script, So the error message will be shown on the same page.
- Special characters are converted to HTML entities using the htmlspecialchars() method. This stops attackers from introducing HTML or Javascript code into forms
As the attackers can exploit the $_SERVER[“PHP SELF”] variable so for avoiding it we have used htmlspecialchars(). Special characters are converted to HTML entities using the htmlspecialchars() method. Thus The exploit attempt fails, and no damage is done!
The code can now be safely displayed on a web page.
When the user submits the form, we’ll do two more things:
- Trim additional characters from user input data (extra space, tab, newline) with the PHP trim() method.
- Remove backslashes () from user input data using the PHP stripslashes() function.
For this we have added a function check_input() in our code:
function check_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}These were basic validation tips. The next stage is to make input fields compulsory and, if necessary, to provide error messages.
